Sidebar
jNews CSS Styling
This article explains the best practices when creating custom email templates.
Avoid using the following CSS in your templates;
1. Positioning
2. Background images—they don't work in Microsoft Outlook or Gmail
3. Floats
You need to make sure that your email layout should be no wider than 600 pixel for proper viewing in various emails clients. Majority of email clients and web-based email providers don’t use the full width of your screen to display an email message.
It is a good idea to keep your emails to a fixed width of no more than 550-600 pixels. This should ensure that in the majority of cases, your subscribers can view your email as you intended.
We highly recommend to check this article from Campaign Monitor to what CSS is supported in major email clients.
Joomla Editor:
We recommend the use of the JoomlaFCK editor as the JoomlaFCK team developed a Newsletter mode which automatically convert your CSS classes into inline CSS. So you can create your Newsletter using the JoomlaFCK editor and the editor will automatically take care of the compatibility with the email clients.
jNews Template: Inline Styling Capability
Template styling feature in jNews will be able to change all your CSS classes by inline CSS just before jNews sends the Newsletter. This feature can be very useful if you use the SmartNewsletter feature in jNews PRO to display all your Joomla content included in the SmartNewsletter.
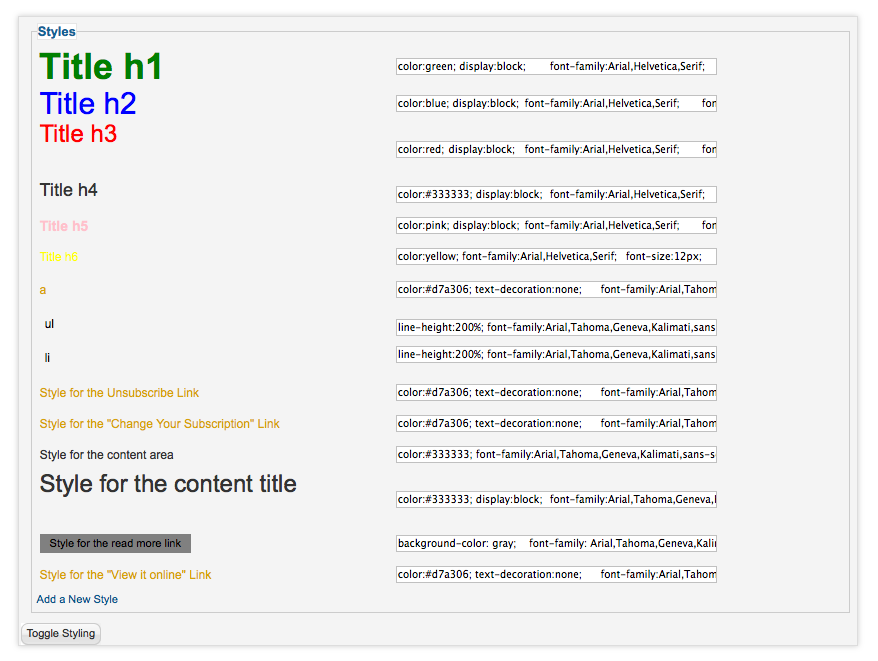
Go to Components >> jNews >> Template, there you can see several fields to configure this feature.

You can write inline CSS in each field and just before sending your Newsletter, jNews will replace all your class by the equivalent inline CSS and will inject in h1, h2, h3, a, li, and ul tags the equivalent inline CSS as well.
Example:
The article content is given a CSS class name "aca_content" automatically by the system and if in the field "Style for the content area" you entered "color: #000000; font-size: 1.2em;" , jNews will automatically replace the in your Newsletter with style="color:#000000; font-size: 1.2em;".
If you leave one field empty, jNews won't replace your CSS class so you can still use an included stylesheet if you prefer.
Some examples of inline CSS that you can enter in the jNews template styling system :
color : red; to set the color of the text to red.
border : 1px solid yellow; to have a yellow border (use only in a div).
background-color : grey; to have a grey background.
font-family: geneva,arial; to configure the family of your text.
Simply with those four parameters, you can customize your Content that you include in your Newsletter to show something very nice, very easily!
But of course, you can include any inline CSS in each field.
You can also include more than one parameter like : background-color : grey; border : 1px solid yellow; color : red;
To better understand, let's take an example;
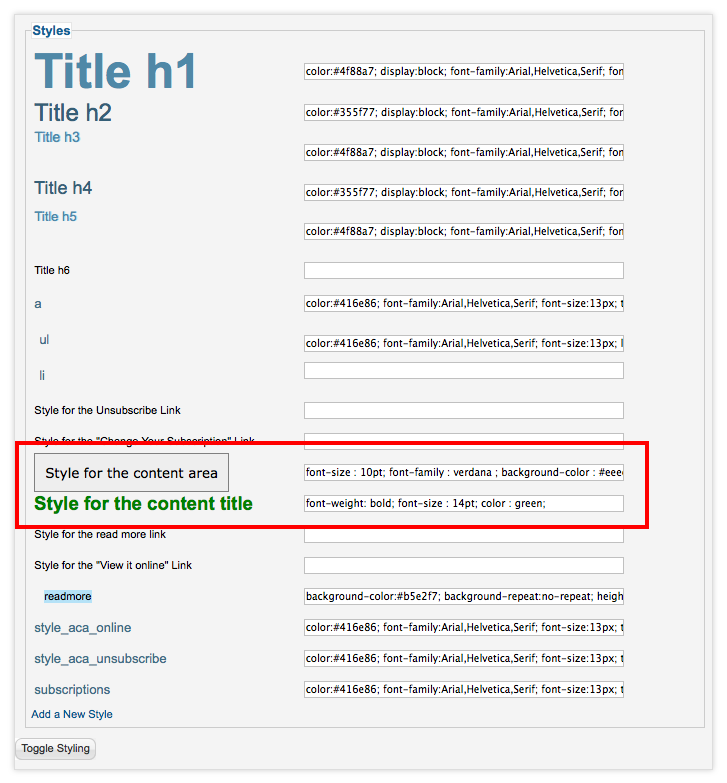
Let's customize the styling with the following;
Style for Content Area: font-size : 10pt; font-family : verdana ; background-color : #eeeeee; border : 1px solid grey; padding : 10px 10px 10px 10px;
Style for Content Headings: font-weight: bold; font-size : 14pt; color : green;

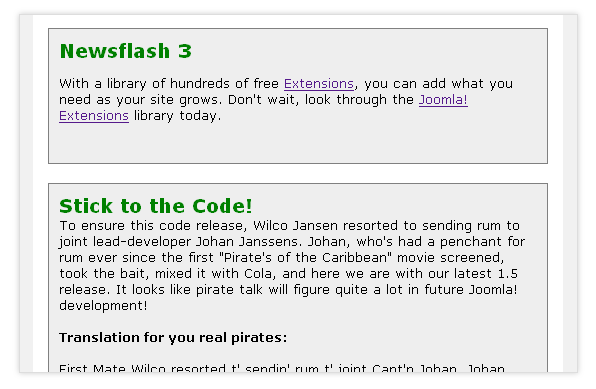
Result